
滋賀咲くブログでマルチデバイス対応のテンプレートになります。
滋賀咲くブログのテンプレートは「パソコン用」「スマートフォン用」「タブレット用」とテンプレートが分かれています。
「スマートフォン用」「タブレット用」のテンプレートに関しては、数が少なくオリジナルデザインに変更するには、HTMLやCSSの知識が必要になりハードルが少し高くなっています。
今回のテンプレートは「パソコン用」のテンプレートで「パソコンとスマートフォンとタブレット」で表示させる事ができるようになっています。
「PCテンプレート」のみの編集なのでカスタマイズが以前に比べて楽になります。
【テンプレートの特徴】
・様々なデバイスで統一したデザイン表示が可能なマルチデバイス対応です。
・フェイスブック風のアイキャッチでオリジナルな感じがでます。
・カスタムプラグインを利用してヘッダーにナビゲーションやテキストも追加できます。
・ヘッダーナビゲーションは、スマートフォン表示時に右上に折り畳まれるようになっています。
・テンプレートは一つなので編集が楽になります。(テンプレートは「PCテンプレート」を利用しています。)
・スタイルシートにはコメントアウトで各箇所のスタイル指定場所を記載しておりますので、調整・変更はそれらを参考にしてください。
・googleのモバイル フレンドリー対応済みです。
【カスタマイズ例】
メイン画像の変更
メイン画像は「トップページ用」と「ページ(記事)用」の2サイズを利用しています。
画像によっては同じ画像でもOKです。
css変更箇所(
青字の画像URLをオリジナル画像に変更します)
メイン画像サイズ
トップ用:2,000px × 1,400px
ページ用:2,000px × 700px
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
/* タイトル */
/*トップ用のメイン画像*/
.hero{
width: 100%;
position: relative;
background: url('
http://admin.shiga-saku.net/_img/responsive_2015_002/flower1.jpg') no-repeat bottom center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
/* タイトル min */
/*ページ用のメイン画像*/
.hero_min{
width: 100%;
position: relative;
background: url('
http://admin.shiga-saku.net/_img/responsive_2015_002/flower2.jpg') no-repeat bottom center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
メイン画像の高さ変更箇所(各mediaの該当箇所を変更します)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
@media (min-width:1501px){
.hero{
height:
800px;
}
.hero_min{
height:
300px;
}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
アイキャッチの変更(
青字の画像URLをオリジナル画像に変更します)
画像サイズは、表示させるデバイスで%表示させていますが最低300px(横幅)以上が必要です。

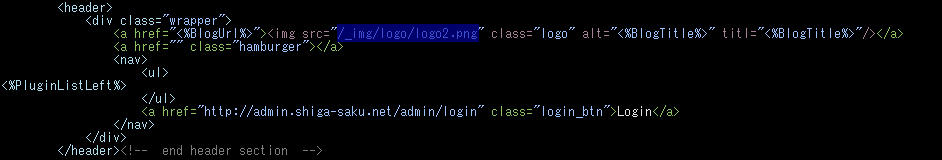
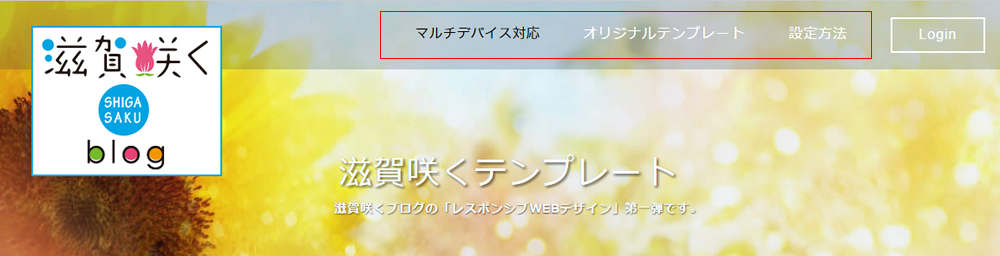
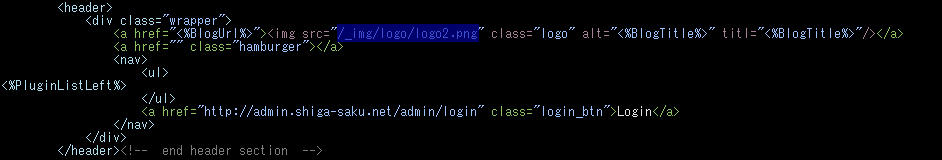
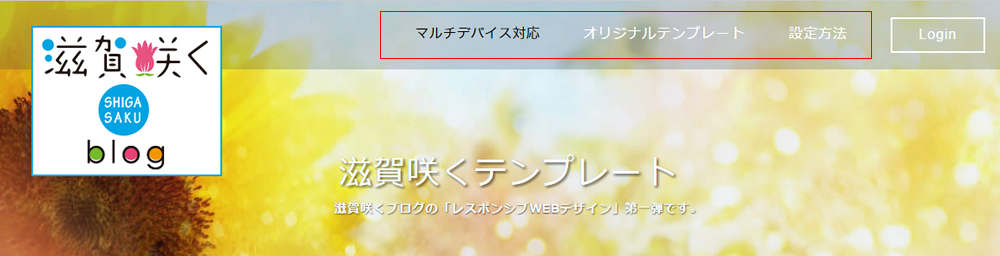
 ヘッダーナビゲーションエリア
ヘッダーナビゲーションエリア
ヘッダーに「カスタムプラグイン1」に入力した内容を表示できます。

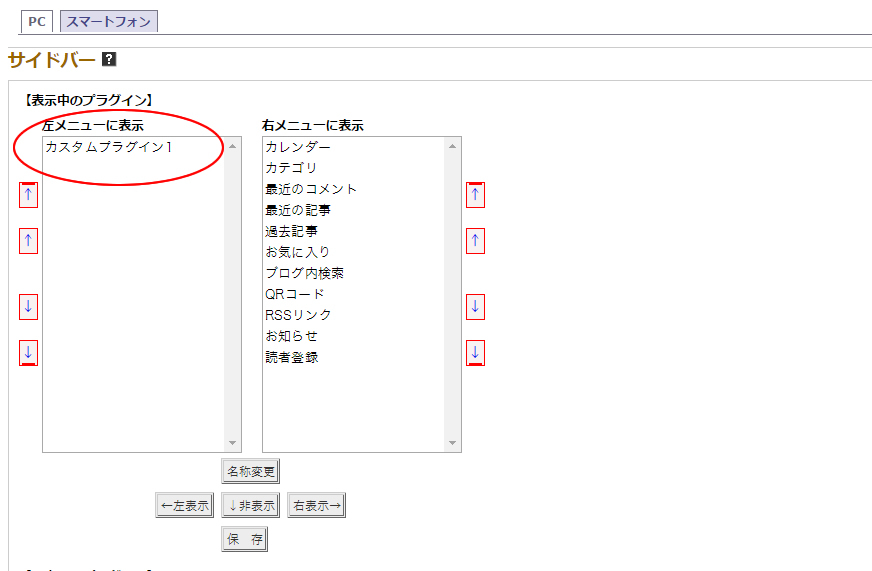
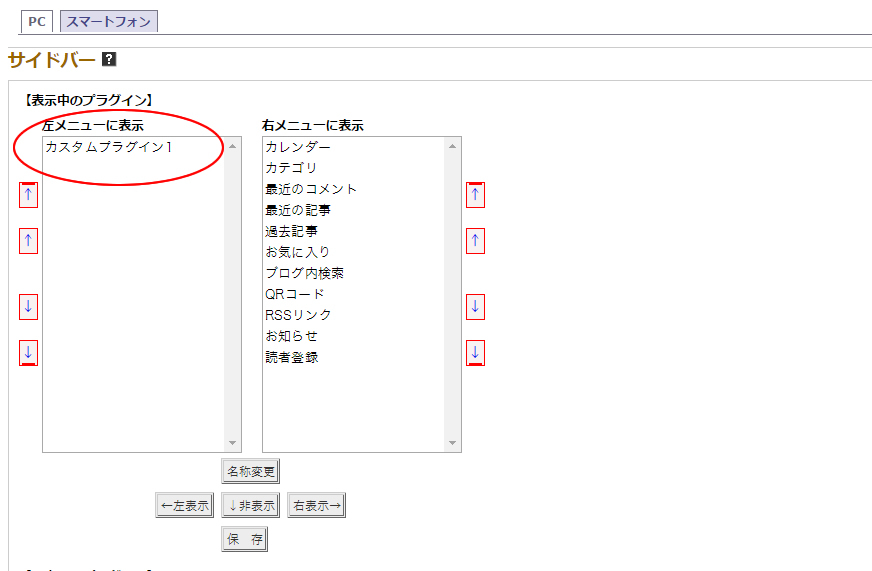
1.サイドバーの「左メニュー」に「カスタムプラグイン1」を追加します。 ※右メニューはフッターに表示されます。

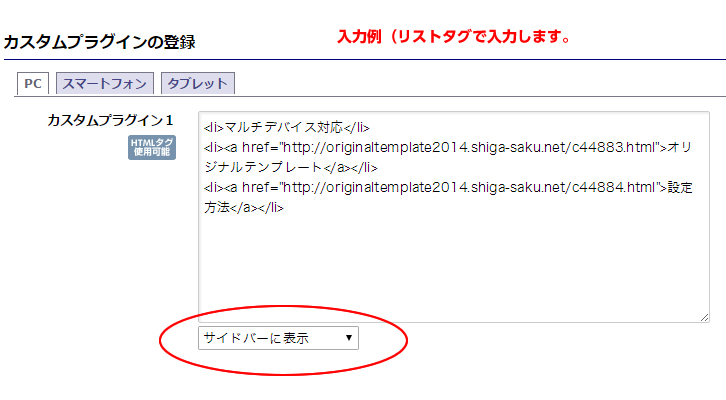
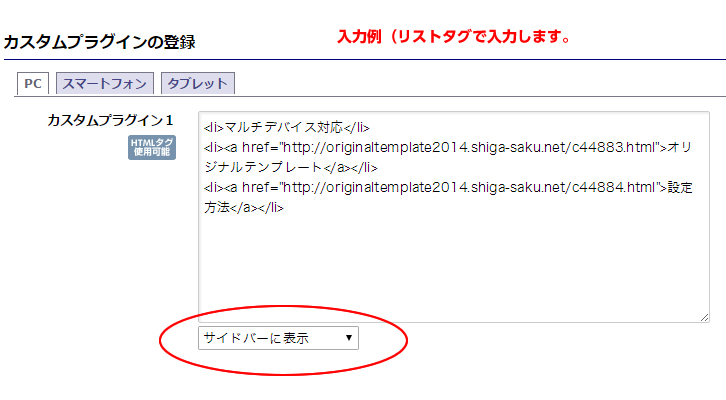
2.「カスタムプラグイン1」にはリストタグ(li)で入力した内容が表示されます。 ※「サイドバーに表示」を選択します。

ここまでがこのテンプレートの基本設定となります。
カスタマイズに関しては、別記事をアップしましますのでお待ちください。









 まわり込ませます。テキストをまわり込ませます。テキストをまわり込ませます。テキストをまわり込ませます。テキストをまわり込ませます。テキストをまわり込ませます。画像の高さに合わせて改行を入れて調整してください。
まわり込ませます。テキストをまわり込ませます。テキストをまわり込ませます。テキストをまわり込ませます。テキストをまわり込ませます。テキストをまわり込ませます。画像の高さに合わせて改行を入れて調整してください。 テキストをまわり込ませます。テキストをまわり込ませます。画像の高さに合わせて改行を入れて調整してください。
テキストをまわり込ませます。テキストをまわり込ませます。画像の高さに合わせて改行を入れて調整してください。