パソコン用画像は下記サイズのものをご用意いただければ、そのままのサイズで表示されます。
スマートフォン用画像は下記サイズの比率で表示されます。(スタイルシートに詳しい方はソースを見ていただければ判るかと思います。)

【ヘッダー画像のサイズ】
パソコン用:横1000ピクセル×縦338ピクセル
スマートフォン用:横320ピクセル×縦108ピクセル
【パソコン用スタイルシート変更箇所(青文字の箇所をアップした画像パスに変更)】
/*ヘッダータイトル部分ここから*/
#banner{
background:url("//img01.shiga-saku.net/usr/t/o/r/torisetsu/2014sp001.jpg");
padding:0px 0px 0px 0px;
width:1000px;
height:338px;
}
/*ヘッダータイトル部分ここまで*/
【スマートフォン用スタイルシート変更箇所(青文字の箇所をアップした画像パスに変更)】
/*ヘッダータイトル部分ここから*/
header.global {
position: relative;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
background:#ECECEA url(http://www.shiga-saku.net/_img/s_original_2014_001/2014sp001.jpg) no-repeat 0 0;
-webkit-background-size: 320px 108px;
background-size: 320px 108px;
height:108px;
border-top:1px dotted #000000;
border-bottom:1px dotted #000000;
}
/*ヘッダータイトル部分ここまで*/
スマートフォン用画像は「320px 108px」に縮小されて表示されるので縦横同比率(640px216pxや960px324pxなど)の画像の場合は、元画像と同じように表示されます。
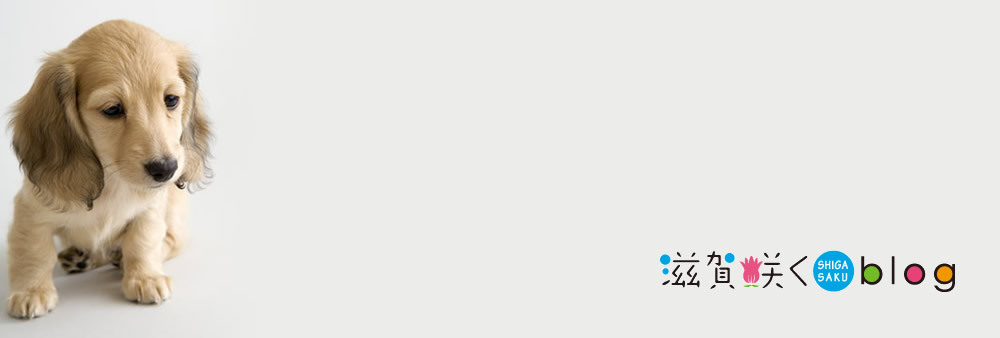
テンプレートで使用している画像は、パソコン用・スマートフォン用のどちらも同じ「1066px 360px」の画像を使っています。
スマートフォン用画像のサイズは「iPhone」の表示サイズを基準にしています。Androidの高解精細ディスプレイ端末では画像の横幅が少し足りなくなるので「backgroundのカラー」で画像の足りない部分を表示させています。
この方法のメリットは画像サイズに関係なくヘッダー部分を「1枚の画像」の様に見せることができる点です。デメリットは実際には画像の横幅が足りないので画像のカラーと背景カラーが合わないと画像が切れた感じになります。テンプレートで使用しているような画像ではなくて、パターン画像のリピートで表示させる場合は大丈夫です。
オリジナルヘッダー画像でブログのイメージを変えちゃいましょう♪